Work in Progress - Inhalte im Aufbau
Die Eine Welt Karte für NRW
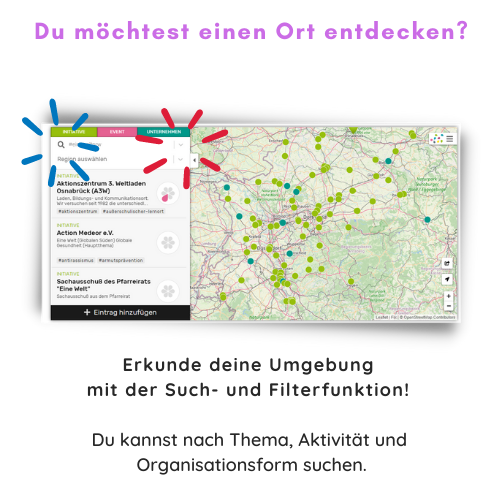
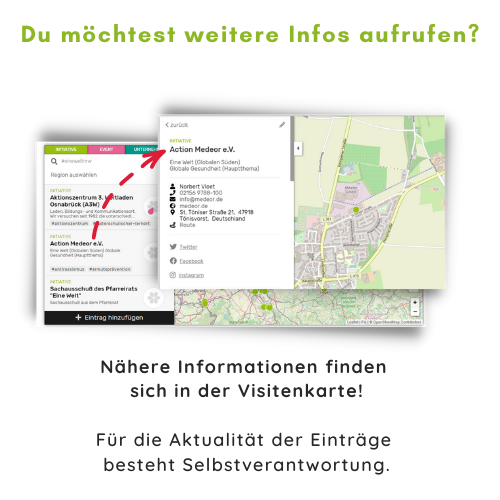
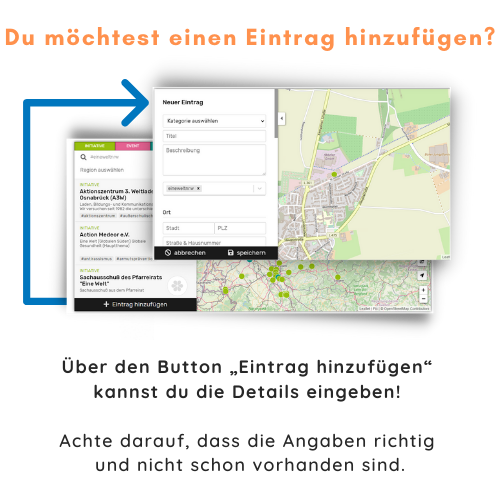
benutzung der online-karte
Tutorial
zwischenstand
das projekt in zahlen
732
Erster Fragebogen
342
Zweiter Fragebogen
100
Telefoninterviews
7
Fokusgruppengespräche










 Svenja Bloom
Svenja Bloom Manuel Blendin
Manuel Blendin Nico Mokros
Nico Mokros

